Are you planning on making a website for your business? Well, website design is not something to be done overnight. There are few such basic concepts which you […]
How Can Online Test For Java Programmers Reduce Your Hiring Costs?
Java is one of the most adopted programming languages. Hence, the demand of Java developers is exponentially increasing. The companies working latest application projects and apps always stay […]
The Basics Of A Good Website
The digital marketing platform has expanded over the last decade. Before, a company magazine was a sign of great success, but that is slowly fading off. These days, […]
Executive and Administrative Ethics Of Website Making Industry
Those days are not very far away, when manual manner of deliverance of work will become case of history; it is such because the staggering pace of quantum […]
Find It Difficult Designing Your Own Website? Here Is The Beginners Guide!
Appointing a website designer is expensive and there are several reasons as to why. Mainly it is because people do not know how to design one. If hiring […]
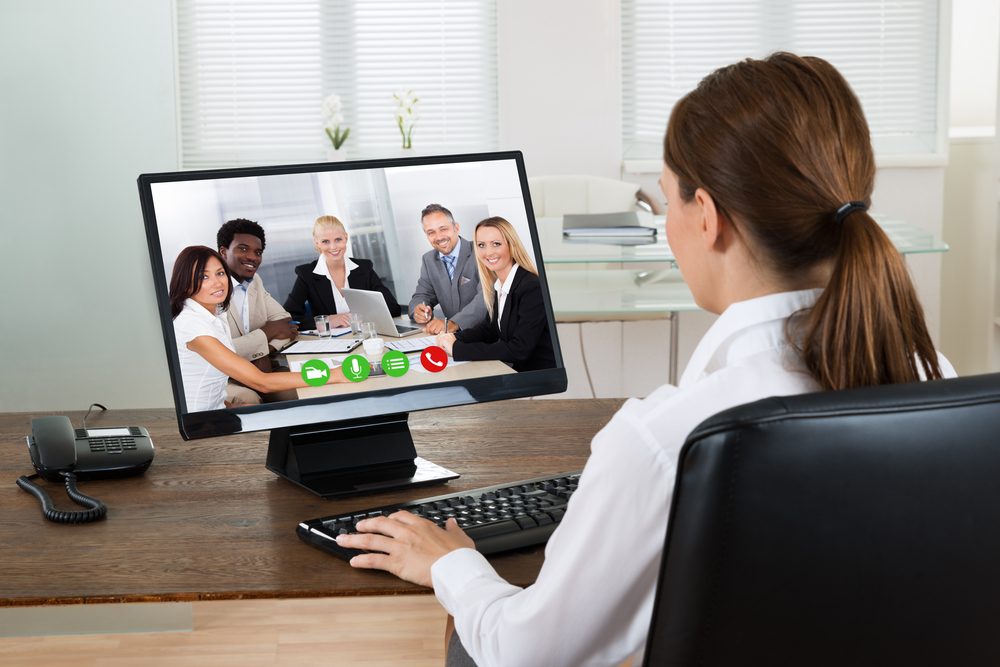
Growing Your Subscriber List With The FreshMail Newsletter Plugin
There are many different ways that you can grow your newsletter subscriber list. You can grow your list through online means such as social media and you can […]
Seek The Assistance Of A Professional Lawyer Through Comprehensive Websites
There are several situations in your life demanding effective legal help. Fighting for justice is amongst the significant fundamental rights of every individual. But, there is always a […]
4 SEO Errors That Can Ruin Your Ecommerce Website
When an entrepreneur initiate an online store, they consider that throwing bundles of goods on the page is enough to generate business. However, this attitude has been challenged […]
How Important Is Responsive Web Design?
On April 21st, Google unveiled a modification to its algorithm that forever changed the world of online searches. It was a change geared towards making websites more mobile-friendly. […]
Points Of A Good Website
There are many things that make a good website. The qualities that describe the anatomy of a great website include various major and minor elements that must be […]
Ways To Make Your Home Page Stand Out
Creating a website that pleases easily is not very difficult. While most people focus on the entire website, which is not entirely the wrong move, they do not […]
How To Use Pinterest To Promote A Landscaping Online Shop
Pinterest is much more than just a place online to show off your collections and favorite photos. Businesses can also make use of this bulletin-board style photo-sharing online […]
Magnificent Elements Of Web Design: 5 Key Pieces
If you are running a business, you must need a website for your business. Professional website design has a magnificent importance during recent years. In earlier, it was […]
Google Releases Their Own Publisher Plugin For WordPress
Yesterday, Google announced on their Webmaster Central blog that they have released a beta version of their very own publisher plugin for WordPress which, for webmasters using the platform, […]
Cloud Alternatives: Going Beyond The Obvious Applications
Are you in the clouds trying to keep up with all the new and improved cloud-based technologies? Whether you’re relying on a third-party managed-services company for some or […]
5 Steps To Follow When Redesigning A Website
Websites need an upgrade and a redesign from time to time. With needs and trends evolving and changing rapidly what was good yesterday is not going to be […]