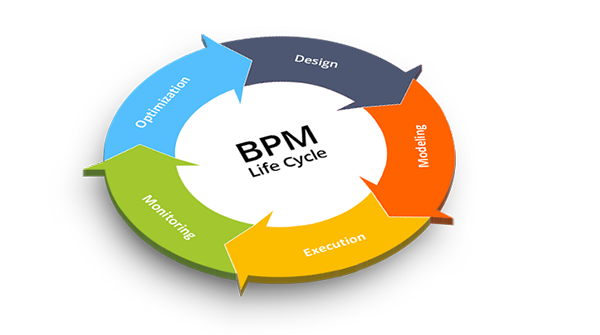
BPM products are some of the best efficiency-targeted and customer-oriented tools that are indispensable in modern-day business life. BPM (business process management) systems are widely used nowadays helping […]
Top Applications For Developing Creative Animated Videos
Developing creative animations requires expertise and skills, particularly in graphic designing. It’s a complex task that can only be done by specialized people who have the right skills […]
Growing Your Subscriber List With The FreshMail Newsletter Plugin
There are many different ways that you can grow your newsletter subscriber list. You can grow your list through online means such as social media and you can […]
Small Business SEO Training: Optimize Your Website With Title Tags And ALT Tags
With the spotlight focused on placing keywords in website content, one might easily overlook including keywords in two other important components of SEO – title tags and alt […]
How To Use Pinterest To Promote A Landscaping Online Shop
Pinterest is much more than just a place online to show off your collections and favorite photos. Businesses can also make use of this bulletin-board style photo-sharing online […]
Knowing What To Get When Getting: Webpages
With the changes in graphic design increasing and new design techniques being implemented every day, it is difficult to gain an understanding about the effectiveness of a website […]
Five Tips to Effective Web Designing for Your Business
The way the site of your company is designed in relation to colors, images, layout, navigation, fonts and much more will have a great impact on the overall […]
I Use Virtual Server Hosting… I’m In The Cloud, Right?
So often — too often — the terms “VPS” and “cloud hosting” get used synonymously. A cloud host can offer virtual private servers (VPS), but owning a VPS […]
Best Web Development Service in the World
Over the years, Bestwebdesigagencies.com has been conducting research on different web designing and developing companies and trends. By comparing the features in the services offered by different web […]
Glimpse On The Future Of Web Development
According to reliable source, recently Microsoft and Google are engaged in an argument over Microsoft’s Windows Phone YouTube app. One thing is certain that when the two most […]
What kind of Web Developer you want to be?
Web Development sure is a great field to get in if you like problem solving and doing fast production. The only problem is there is so much stuff […]
Top 2 PHP Frameworks for Web Development
Oh my, i love web development. Creating a complete new world, with loads of functionalities, lots of categories, different information by different queries, and the complex problems that […]